Data Visualization
IBM has partnered with AKQA and Ogilvy to create a series of interactive data visualization for their Cloud Learning Hub. These data visualization will use customer data from the e-books to boost e-book downloads.
Category
Data Visualization
Teams
AKQA participants
My role as UX designer
Core members include Visual and UX leads, motion graphic lead and developer.
Ogilvy & IBM participants
Strategists / ebooks creators
Stakeholders
Tools
Figma
Keynote
Timeline
8+ months
THE CHALLENGE
We start this project with just one ebook, as Ogilvy and IBM continues to product the rest of the ebook topics. My biggest challenge was to design a flexible data visualization template that would work for all future topics.
THE Process
Grid and template research
The data visualizations needed to fit into current editorial layout.
Set a range of standard screen sizes to display on different devices.
UX concepts
Understand and synthesize the customer data from the ebook and selected few interesting data set.
Sketch out ways to communicate to audience through a simplified interactive data visualization.
UI and visual design
Collaborating closely with the Visual and UX leads and Motion graphic lead to bring conceptual thinking and storyboard to animated prototype.
Handoff
Work with Visual and UX leads and developers to create data states, copy matrices, and annotations for handoff.
** At last we repeated the last three steps when we create the other data visualization topics.
Grid and template research
When our team received the first topic ‘Microservices’, I began with identify where the data visualization piece can be include on the topic landing page. Without changing the current editorial layout, I proposed we create three viewport sizes for tablet, mobile, and desktop so it will optimize the user's interactive experience across various platforms and devices. The visualizations should be fully visible on the screen without scrolling.
UX concepts
IBM provided us the ebooks that included all the customer data for each topic from 2020 ~ 2021. I tried to select a few interesting data sets that tell compelling stories through data visualization based on target audience’s interest. I began by digesting the ebooks, data sets and brainstorming ideas by making idea sketches.
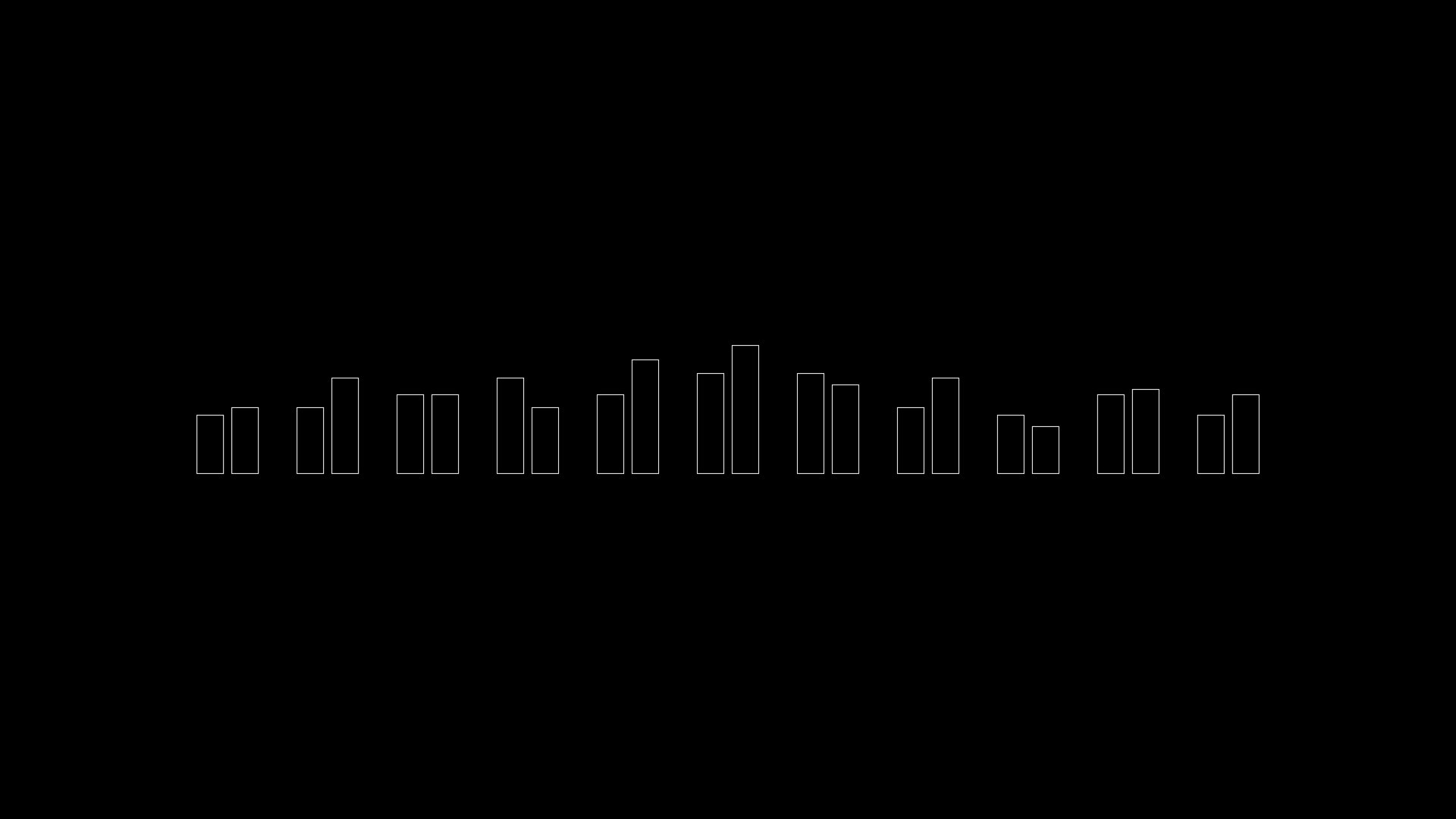
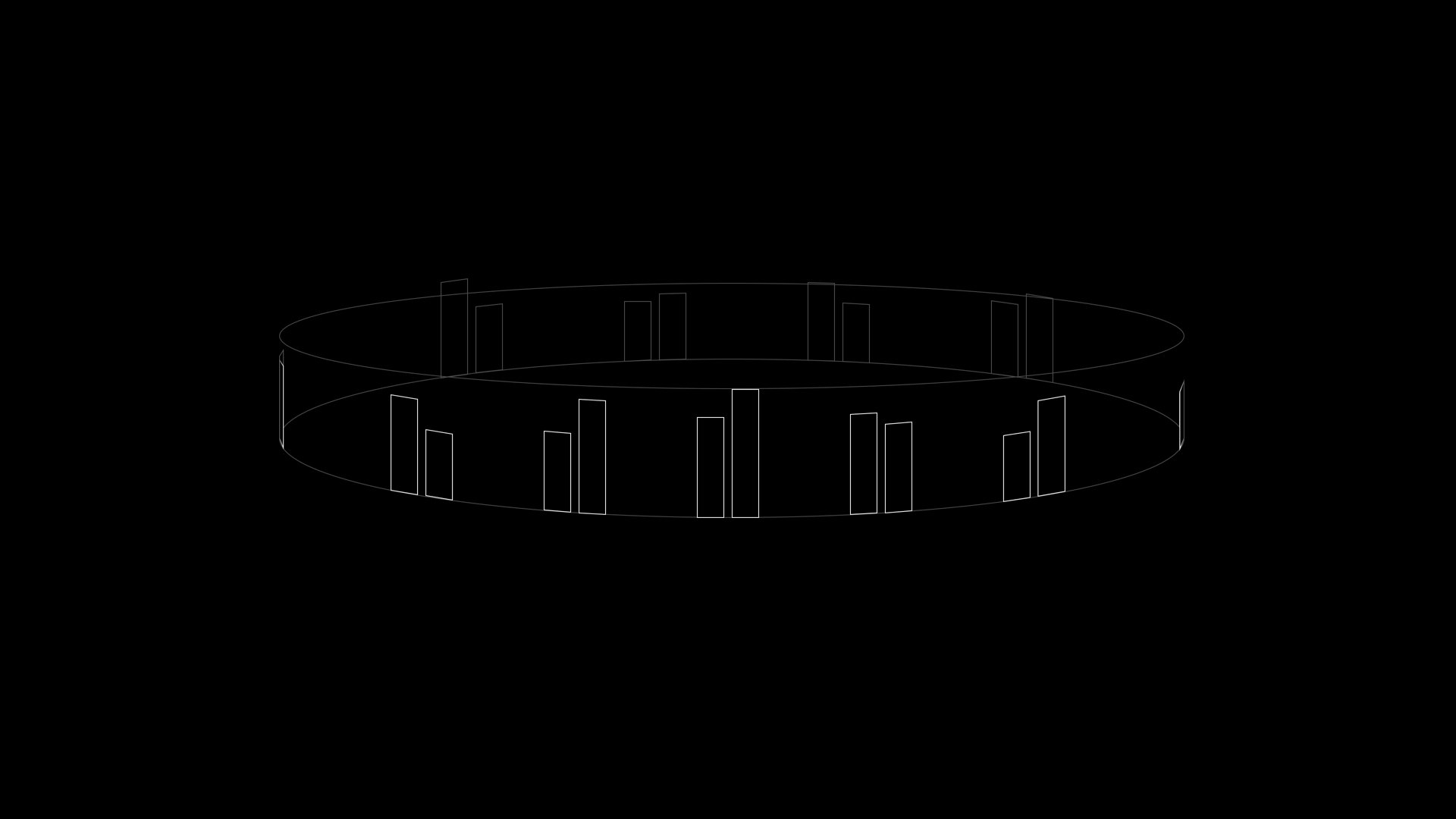
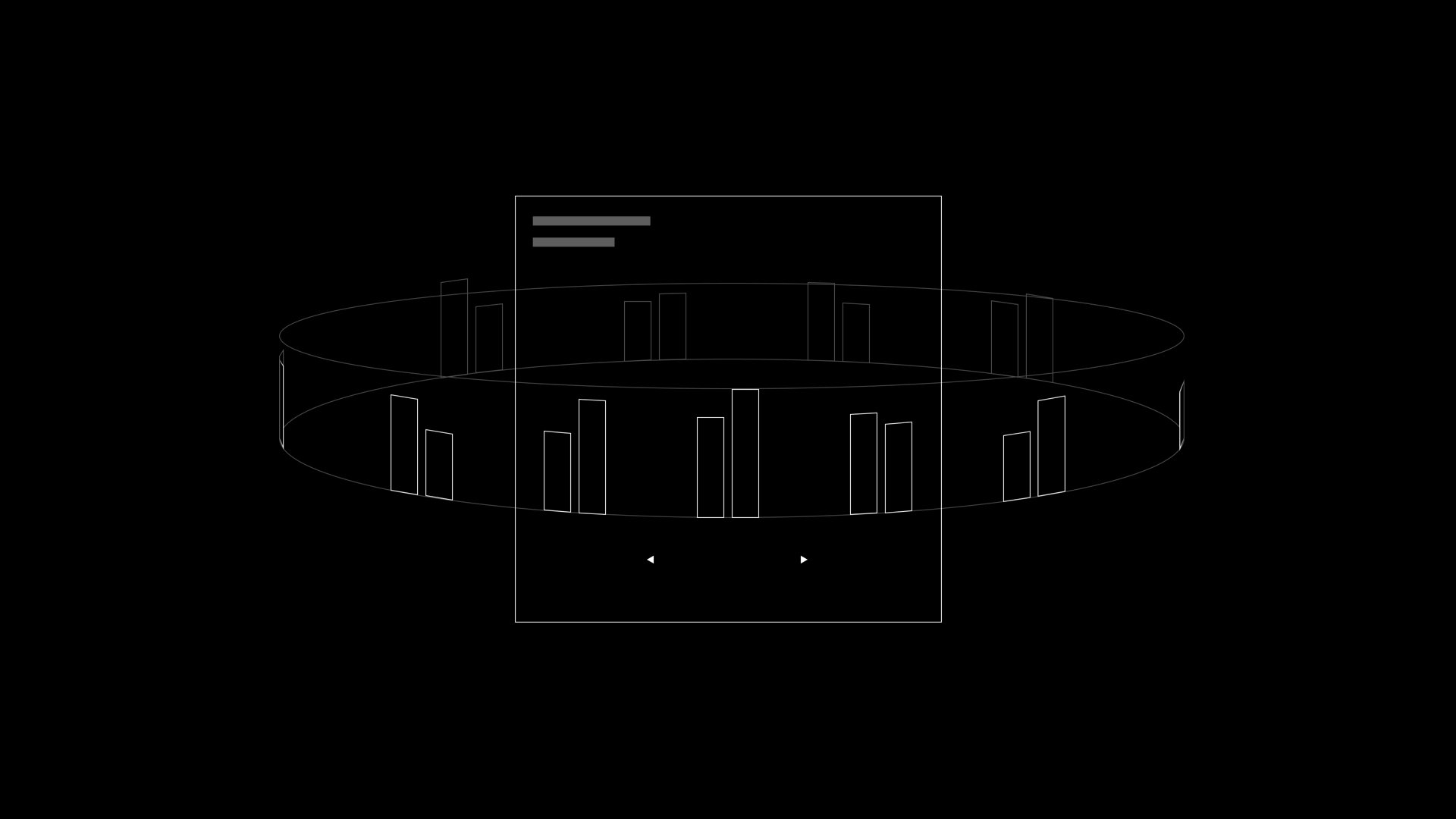
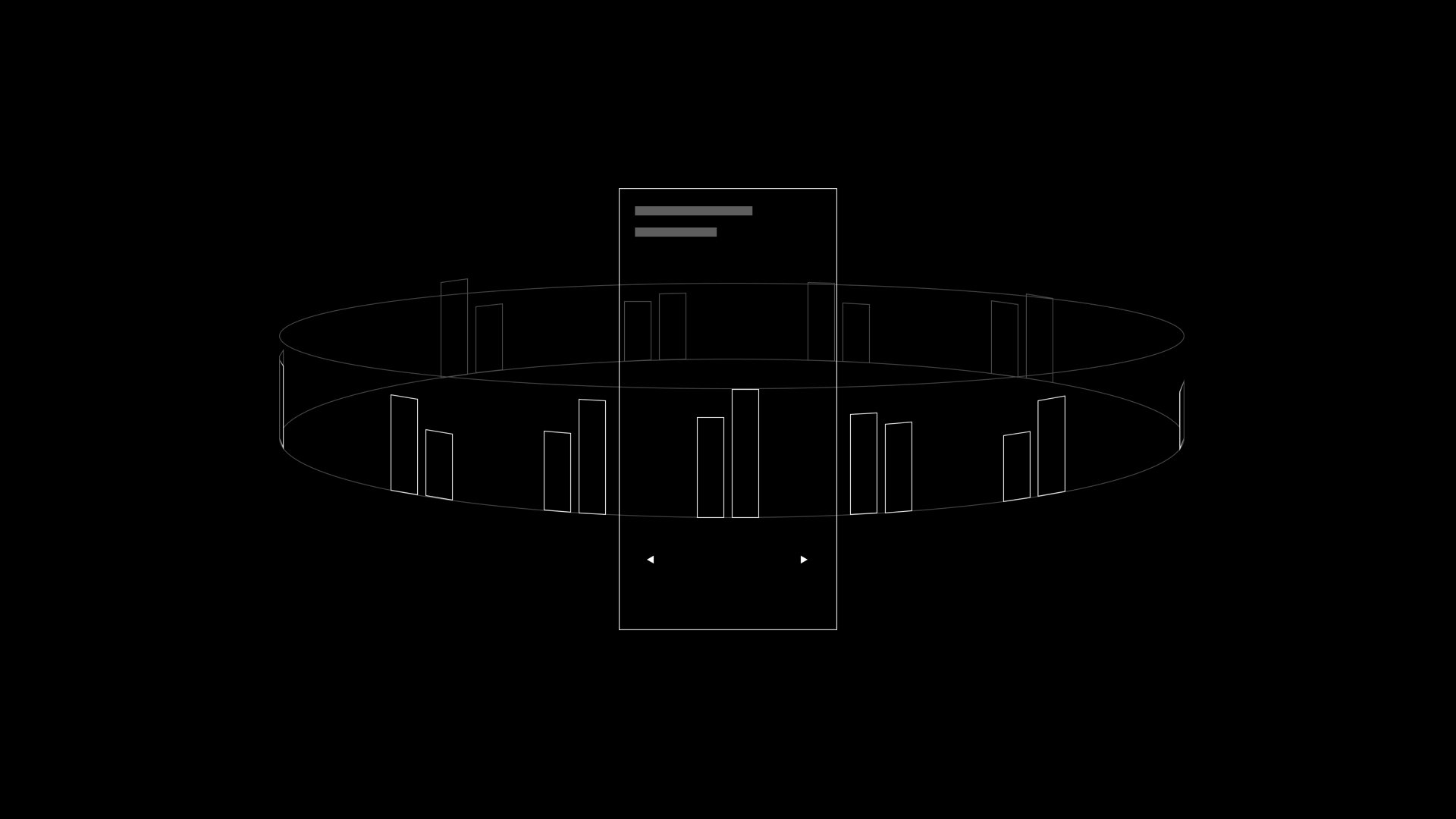
I shared my research and idea sketches with my team for feedbacks. After few brainstorming sessions, we finalized with 3 potential directions where i started start to create wireframes and organizing the data information for the data stories. At the end client moved forward with direction 3. The idea of this concept is to create a simple and easy to navigate interactive data visualization to show the positive and negative perceptions of the users vs. non-users in comparison. Visitors can view a good amount of detail information on each category about what’s the user benefits and user challenges. The interactive data visualization should make visitors feels visually pleasing and the information we provided is useful and valuable.
With a chosen direction, I proceed with the next step to make high-fi wireframes using the latest data and creating all the data assets to use.
UI and visual design
Additional data visualization
Lessons and surprises
The ideal process will follow the four steps as planned, but reality can differ. An unexpected extended timeline after completing the second data visualization, which allowed us to use this time to conduct a VQA in comparison between our first data visualization ‘Miscroservices’ and second data visualization ‘Containers’. In results we found few details for improving the way user navigating the menu. Which lead us to reassessment and enhance our future templates.